Skill Badges
Web Component - Journeyman
Performance Test - Improved
What this is about
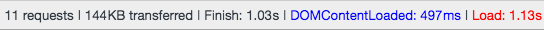
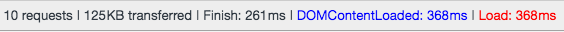
This is the more performant page that is loading a couple web components. They're small, so it's already really fast. I tracked the load time in an incognito window. Here are the results:


Is isn't a big difference, but when you have many instances of custom components loading on the page, it can start to add up. Using async on imports and scripts, ensuring there's no unresolved attribute on the body, and lazy loading the polyfills are simple things that can be done to improve the performance of a web page.
Visit the original page here.
Some other things I learned
I took a lot of notes watching the Polymer Performance Patterns video. Here are some of the tips and tricks I want to remember:
- Be careful when using the
asyncattribute onlinkandscriptelements. Sometimes the order in which things load matters, and JS on the page doesn't wait for it to finish loading without a little extra work. - FOUC = Flash of Unstyled Content. I've seen this countless times on websites. Removing the
unresolvedattribute on thebodyelement and having a layout ready to go instantly helps prevent this. I also wasn't aware of the:unresolvedpsuedo class for when styling the page before load. We should see if we can use that for some of our larger pages. - Use the shadow dom as much as possible for improving performance. (If only it was as helpful for testing).
- Avoid using the
"reflectToAttribute"property for Polymer variables/properties. This can decrease performance. - When using
<template is='dom-if'>, use it where it makes the most difference performance-wise. For example, use adom-ifaround custom components, but use ahiddenattribute around native HTML elements likespan,h3, ordiv. - Http2 push would be a great way to cache our pages in FS and is better than Vulcanize. Has anyone looked into this?
